Konten [Tampil]

Tampil di Page One mesin pencari adalah dambaan setiap blogger, terutama newbie blogger seperti Saya. Untuk bisa sampai kesana, ternyata kita perlu mengoptimasi halaman blog kita. Salah satunya dengan cara memasang template blogger yang responsive dan SEO-friendly.
Template bawaan blog Saya adalah Blogspot. Sebetulnya bisa memasang template blog default yang disediakan blogspot. Namun, sayangnya template bawaan dari blogspot belum SEO-friendly. PR banget kalau harus nguprek kode-kode HTML yang ada di blogspot. Saya lebih memilih cara termudah dan termurah dengan download template blogger keren yang ada di mbah gugel.
Nah, pada tulisan ini Saya akan menyajikan tutorial cara memasang template blogger pihak ke-3. Saya memilih template Fiksioner dari Igniel.com karena bisa didownload secara gratis dan ada demo pemasangan template sehingga bisa Saya terapkan dengan mudah.
Kalau bukan karena tugas permak blog dari kelas Blogspedia, Saya nggak bakal tergerak untuk nguprek template blog. Haha Saya berterimakasih banget ke Coach Ririt yang sudah bersedia membantu Saya untuk lebih melek kode-kode pemrograman ketika memasang template blog secara otodidak.
Daripada kelamaan, Skuy ikuti langkah-langkah cara memasang template blogger dari Fiksioner!
Download Theme
Supaya pas nguprek mata nggak siwer, kita pindahkan dulu kode-kode HTML dari file XML ke notepad atau wordpad. Caranya tinggal klik kanan aja pada file XML. Kemudian open with notepad/wordpad. Select all atau CTRL+A dan copy semua kode tersebut.
Sebetulnya kita bisa langsung upload file XML ke dashboard blogspot. Biar lebih ringkas gitu. Tapi Saya memilih untuk pakai cara copy dari notepad dulu, biar kode-kodenya tersusun rapi dan nggak terlalu berantakan ketika mau diutak-atik.
Cara Memasang Template Blogger di Theme Blogspot
Caution: Jangan lupa untuk back up kode HTML di theme blogspot. Fungsinya kalau terjadi sesuatu pada kode-kode tersebut saat sedang otak-atik, kita masih punya cadangannya. Caranya buka Theme > klik kanan di Customize > Backup.
Untuk memasukkan kode XML dari Fiksioner, kita bisa masuk ke bagian edit HTML. Klik kanan Customize > Edit HTML.
Selanjuntya kita perlu menghapus semua kode (bawaan template sebelumnya) dengan cara Select all kode, hapus. Kemudian Tempel/ paste semua kode yang tadi sudah kita copy dari file XML Fiksioner.
Cari kode: expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale.language'
ubah menjadi lang='ID' xml:lang='ID'
Cari kode: <title><data:blog.pageName/> ubah menjadi <data:blog.title/>
Di bagian <!-- Facebook, Twitter, and Pinterest Meta Tag --> , isi nama akun dan link
medsos yang diminta. Gantilah bagian “yourname” atau “xxxxx” dengan namamu.
Gantilah bagian “username” dengan username media sosial kamu.
Cari kode: <h2> <a expr:href='data:blog.homepageUrl' expr:title='data:title'>
<data:title/></a></h2>
Isi kode yang ditandai dengan link sesuai alamat atau url blog, url page about blog, dan url label-label di blogmu.
Header Image ini kita setting dari Billboard dengan menambahkan gadget HTML/JavaScript gadget. Caranya:
Layout > Billboard > Add a Gadget > HTML/JavaScript gadget > Copy Paste kode di bawah ini.
Ganti yang ditandai warna abu-abu dengan alamat link gambar dan warna ungu dengan alamat blogmu.
Oiya, siapkan gambarnya dulu yaa. Caranya bisa nge-draft gambar di Post Blog. Caranya pilih New Post > upload gambar untuk banner/header image ukuran 1000x250. Kemudian klik kanan dan pilih copy image address.
Masuk ke Layout > Page Header Gadget > Input Image URL > Paste link image address > pilih Instead of title and description > Save
Masuk ke Layout > Sidebar > pensil > beri title widget > edit content > copas link berikut > Save
PS: edit kata-kata sesuai keinginan Sobi yaa.
Theme setting digunakan untuk mengatur jumlah halaman dalam blog (pagination) dan related post. Pada suatu kondisi, bisa untuk memunculkan thumbnail gambar yang tidak muncul pada postingan.
Caranya masuk ke Layout > Theme settings > Pensil > Isi jumlah pagination, related post yang dibutuhkan. Related post juga ada dua nih. Ada yang muncul di body text dan ada yang muncul sebagai thumbnail.
Kalau kita tergabung dalam sebuah komunitas, boleh banget mejeng logonya di halaman blog kita. Caranya lumayan mudah. Kita bisa memasang logo komunitas dalam posisi horizontal.
Masuk ke Layout > Sidebarsticky> Add a gadget > HTML/Javascript gadget > Isi title dan content dengan kode di bawah > Simpan
Jangan lupa mengganti link yang ditandai warna ungu dengan alamat website atau medsos komunitasmu. Dan mengganti link yang ditandai warna abu-abu dengan link image address (logo komunitas).
Kalau Featured Post ini bebas mau dipakai atau enggak. Letaknya ada di halaman paling awal dan lumayan besar.
Untuk memunculkan Featured Post: Layout > Main > Featured Post > Pensil > Muncul pop up Configure Featured Post > di bagian selected featured post pilih satu post yang kamu inginkan muncul di dashboard blog > save
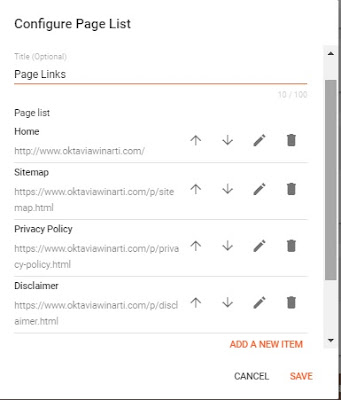
Page Link (about me, sitemap, disclaimer, dan privacy policy) dan alamat sosial media bisa ditambahkan di bagian bawah halaman blog. Caranya :
Page Links
Layout > Footertop> Page links > Pensil > Muncul pop up Configure Page Links > di bagian page list klik tombol add a new item > muncul pop up page name dan page url. Masukkan page yang mau ditampilkan di footer top > save
Social Media
Layout > Footertop> Social media > Pensil > Isi judul dan konten dengan kode berikut ini > save
Selanjuntya kita perlu menghapus semua kode (bawaan template sebelumnya) dengan cara Select all kode, hapus. Kemudian Tempel/ paste semua kode yang tadi sudah kita copy dari file XML Fiksioner.
Mengubah Meta Tag Gambar Blog
Gambar ini akan muncul saat membagikan link utama (homepage) di media sosial.
Masih di halaman yang sama, cari kode <b:if cond=’data:blog.postImageThumbnailUrl'> . Caranya CTRL + F lalu copy kode tersebut. Kalau udah, ganti yang ditandai menggunakan URL dari gambar banner atau logo blog Sobi.
Caranya dengan copy paste link image address gambar banner atau logo blog yang diinginkan.
Masih di halaman yang sama, cari kode <b:if cond=’data:blog.postImageThumbnailUrl'> . Caranya CTRL + F lalu copy kode tersebut. Kalau udah, ganti yang ditandai menggunakan URL dari gambar banner atau logo blog Sobi.
Caranya dengan copy paste link image address gambar banner atau logo blog yang diinginkan.
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/><meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZjmbVYEDmjM mmHhu0-dBPOXJwhiBW19MALd8eC2XjpXBUhx7hHtwZg3GlWEzLjlmja9qd7l7QkjMnJ69R OqDGSupZTl9_Is2eY_AieRmCSx1Wue0X6Slol5VG_b3v96zNRdtu4EkBZexYSNClXkNQ3mB3dxE9NlNtGCsQy-dEUgunzXsumzswqs-T/s16000/header%20blog.jpg' property='og:image'/> </b:if>
Permak Kode HTML
Cari kode: expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale.language'
ubah menjadi lang='ID' xml:lang='ID'
Cari kode: <title><data:blog.pageName/> ubah menjadi <data:blog.title/>
Di bagian <!-- Facebook, Twitter, and Pinterest Meta Tag --> , isi nama akun dan link
medsos yang diminta. Gantilah bagian “yourname” atau “xxxxx” dengan namamu.
Gantilah bagian “username” dengan username media sosial kamu.
Cari kode: <h2> <a expr:href='data:blog.homepageUrl' expr:title='data:title'>
<data:title/></a></h2>
Ada 2 kode seperti ini yang akan ditemukan, hapus kode yang kedua.
Cari "feedburner", hapus kode terkait feedburner dari <div class='follow-by-email-inner'> sampai ke </form></div>
Saya paling suka permak di bagian Layout, karena mudah ngutak-ngatiknya. Kode-kode di Layout sudah disetting sedemikian rupa oleh Igniel sehingga kita tinggal ganti kode yang kita butuhkan saja.
Ada beberapa bagian yang Saya permak supaya tampilan blognya sesuai keinginan Saya.
Caranya buka Layout/Tata Letak pada dashboard blogspot.
Cari "feedburner", hapus kode terkait feedburner dari <div class='follow-by-email-inner'> sampai ke </form></div>
Cara Permak Layout Blog Minimalis
Saya paling suka permak di bagian Layout, karena mudah ngutak-ngatiknya. Kode-kode di Layout sudah disetting sedemikian rupa oleh Igniel sehingga kita tinggal ganti kode yang kita butuhkan saja.
Ada beberapa bagian yang Saya permak supaya tampilan blognya sesuai keinginan Saya.
Caranya buka Layout/Tata Letak pada dashboard blogspot.
Menambah Kolom Menu dan DropDown Menu
Kolom Menu ini memudahkan para pembaca untuk menuju artikel yang hendak mereka lihat. Kita bisa menambahkan link page pada menu dan membuat dropdown menu sehingga tampilannya lebih ringkas. Caranya:Layout > Header > Menu > Ganti Nama Menu sesuai kebutuhan > Copy Paste kode berikut ini.
<ul><li><a href='https://www.oktaviawinarti.com' title='Home'>Home</a></li>
<li><a href='https://www.oktaviawinarti.com/p/about-me.html' title='About Me'>About Me</a></li>
<li class='dropdown'><a href='#' onclick='return false;' title='Ruang Kisah dan Berbagi'>Ruang Kisah dan Berbagi</a><ul>
<li><a href='https://www.oktaviawinarti.com/search/label/hikmah' title='Hikmah'>Hikmah</a></li>
<li><a href='https://www.oktaviawinarti.com/search/label/Bunda%20cekatan' title='Bunda Cekatan'>Bunda Cekatan</a></li>
<li><a href='https://www.oktaviawinarti.com/search/label/motivasi' title='Motivasi'>Motivasi</a></li></ul></li>
<li><a href='https://www.oktaviawinarti.com/p/sitemap.html' title='Sitemap'>Sitemap</a></li></ul>
Isi kode yang ditandai dengan link sesuai alamat atau url blog, url page about blog, dan url label-label di blogmu.
Menambah Header Image Besar
Header Image ini kita setting dari Billboard dengan menambahkan gadget HTML/JavaScript gadget. Caranya:
Layout > Billboard > Add a Gadget > HTML/JavaScript gadget > Copy Paste kode di bawah ini.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZjmbVYEDmjMmm Hhu0-dBPOXJwhiBW19MALd8eC2XjpXBUhx7hHtwZg3GlWEzLjlmja9qd7l7QkjMnJ69ROq DGSupZTl9_Is2eY_AieRmCSx1Wue0X6Slol5VG_b3v96zNRdtu4EkBZexYSNClXkNQ3mB3dxE9NlNtGCsQy-dEUgunzXsumzswqs-T/s16000/header%20blog.jpg" width="1000" height="250" title="oktaviawinarti.com" alt="oktaviawinarti.com"/>
Ganti yang ditandai warna abu-abu dengan alamat link gambar dan warna ungu dengan alamat blogmu.
Oiya, siapkan gambarnya dulu yaa. Caranya bisa nge-draft gambar di Post Blog. Caranya pilih New Post > upload gambar untuk banner/header image ukuran 1000x250. Kemudian klik kanan dan pilih copy image address.
Membuat Header Image Kecil
Untuk mengganti gambar header kecil di pojok kiri atas halaman blog, kita perlu menyiapkan gambar ukuran 300x50. Kemudian tinggal permak di page header gadget.Masuk ke Layout > Page Header Gadget > Input Image URL > Paste link image address > pilih Instead of title and description > Save
Membuat Profil/Salam perkenalan
Kita bisa membuat profil singkat blog kita pada sidebar yang berada di sisi kanan blog. Caranya:Masuk ke Layout > Sidebar > pensil > beri title widget > edit content > copas link berikut > Save
PS: edit kata-kata sesuai keinginan Sobi yaa.
<center><span style="font-style: normal;font-size:100%;"><img alt="Preview" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguKcCSbflDvH7lKS9ovc4Tv-Td20i-N7Xh1H1wiEphODug24VDOyagLcv19MlVXXcQXwc0sP1UP2EPOnv3G6YoI9glZJ7DIToqFus5PxOSJNcx-ncBlUD-AtP_0et48hhin5-kNCrNPBYj4j44Oq82xKxJ9vsBwm6f-V60aEnNyj7eeouZERgtlQFg/s1600/image.png" style="border-radius: 100%; font-size: 100%; text-align: left;" / /></span><br /><h4 style="font-style: normal;"><span style="text-align: left;font-size:100%;"><span style="font-weight: normal;">Selamat datang di </span><span ="" style="color:black;">Jendelanya Okta</span></span></h4><div><div><span ="" style="color:#9b0f76;"><b>Ini adalah Personal Blog</b></span></div><div style="font-weight: normal;"><b><span ="" style="color:#9b0f76;"><i>tentang Hikmah, Jurnal Belajar, Motivasi, Parenting, Lifestyle, Komunitas, dan Tips. </i></span></b></div><div style="font-style: normal; font-weight: normal;"><b style="color: red; font-size: 100%; text-align: center;"><br /></b></div><div style="font-style: normal; text-align: center;"><span ="" style="color:black;"><b> Oktavia Winarti</b></span></div><div style="font-style: normal; font-weight: normal;"><span style="text-align: left;font-size:100%;">Blogger, Content Writer & Mom</span></div></div></center><div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><br /><span style="text-align: left;font-size:100%;">Klik di </span><b style="text-align: left;font-size:100%;"><a href="https://www.oktaviawinarti.com/p/about-me.html">sini</a> </b><span style="text-align: left;font-size:100%;">untuk info lengkap.</span></div><div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><span style="text-align: left;font-size:100%;">Ingin kerjasama? Silahkan kontak ke </span><b size="3" style="text-align: left;"><span ="" style="color:#000099;"><a href="mailto:winartioktavia@gmail.com">email</a>.</span></b></div>Ganti yang ditandai dengan link gambarmu sendiri. Ukuran gambar yang disarankan 320x320.
Mengatur Theme Settings
Theme setting digunakan untuk mengatur jumlah halaman dalam blog (pagination) dan related post. Pada suatu kondisi, bisa untuk memunculkan thumbnail gambar yang tidak muncul pada postingan.
Caranya masuk ke Layout > Theme settings > Pensil > Isi jumlah pagination, related post yang dibutuhkan. Related post juga ada dua nih. Ada yang muncul di body text dan ada yang muncul sebagai thumbnail.
navigation: {
postpage: 10,
numpage: 3,
prev: '‹',
next: '›',
totalpage: '/'
},
relatedpost: {
image: true,
num: 4,
noimage: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuHVBmg4Le9KsnngnkJmUFYRorKK7Au79d-kW5849lCS4d60u-66u2GAn3rDv-MaGxsH4ZQs7vluFvPPfYNWKV5Tru_c6qCDWqfU_3ukK2vMhMU-v_TZA3In3yCOvFJd4gNgSaFdgrLg_E/s150/fiksioner-no-image.png'
},
relatedpostMiddlePost: {
num: 4,
text: 'Related:'
}
Membuat Banner Komunitas
Kalau kita tergabung dalam sebuah komunitas, boleh banget mejeng logonya di halaman blog kita. Caranya lumayan mudah. Kita bisa memasang logo komunitas dalam posisi horizontal.
Masuk ke Layout > Sidebarsticky> Add a gadget > HTML/Javascript gadget > Isi title dan content dengan kode di bawah > Simpan
Jangan lupa mengganti link yang ditandai warna ungu dengan alamat website atau medsos komunitasmu. Dan mengganti link yang ditandai warna abu-abu dengan link image address (logo komunitas).
<table border="0" bordercolor="#111111" cellpadding="0" cellspacing="0" style="border-collapse: collapse; width: 300px;">
<tr><td><a href="http://www.gandjelrel.com" target="_blank"><img src="https://4.bp.blogspot.com/-MAQoHPMXDMU/Wd5m nk8rDG8I/AAAAAAAAQ9I/VVrkm0H0viM6IH1pjd3FW8k64qqCIsBjwCLcBGAs/s1600-rw/Gandjel%2BReledit.webp" border="0" alt="Gandjel Rel" width="75" height="75" /></a></td>
<td><a href="https://www.forumindonesiamuda.org" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrJFuWkK73pkolEdY6XYsZzA1cGnJahtuP4iAe8zMnK6V5NstqI353-GFzNClt1hk5TaxrGemeDXMI5cv9lbTLpwulVwjbYYp1ff-a_oXnFRzXrb78u9Zm7c-52UDFb3FKA7DtdwgCesr3BtHbANMEKdnNnNJk8fhbmBHG3qQxUV9xBdRqR8sU4cEL/s1600/fim.png" border="0" alt="FIM" width="75" height="75"/></a><td>
<td><center><a href="https://www.bloggerhub.id" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgemel-Nq6GxA9-2MdKRGdQiI5i02EHiDEWe3jpadC77PRdZNzMzZ9DQE45zUqwWDgA9ZIWTxVrJFpZaB-ptscCEg2BeCpWvWGXu1FfFKvs7kEr8I3scsmIzNJFMVnKUYdK524W_fXvKrMZUcrlR0OIlc21slDmc2iYzAr6ub36fdW3enMVYapFN0ax/w200-h200/bloggerHub-Favicon-300x300.png" border="0" alt="Blogger Hub" width="75" height="75" /></a><td>
<td><center><a href="https://www.institutibuprofesional.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwdFu8W9ROGZEWV6X3HYmP_1iSpNaMdA9So_K9FD5XhCvb9Ylp-IhtdpDuT2Qg3wPFXZ_yR6bakyq7FCtpCtuc9ZtZioF59jckYkIQ4NqVXkqR0fjReB5jAtq6-w6rekyOuC2l4xQb5vw/s1600-rw/IMG-20171110-WA0015.webp" border="0" alt="IIP" width="75" height="75" /></a><td>
</td></center></td></td></center></td></td></td></tr></table>
Memunculkan Featured Post
Kalau Featured Post ini bebas mau dipakai atau enggak. Letaknya ada di halaman paling awal dan lumayan besar.
Untuk memunculkan Featured Post: Layout > Main > Featured Post > Pensil > Muncul pop up Configure Featured Post > di bagian selected featured post pilih satu post yang kamu inginkan muncul di dashboard blog > save
 |
| Memunculkan Featured Post |
Menambah Page Link dan Social Media di FooterTop
Page Link (about me, sitemap, disclaimer, dan privacy policy) dan alamat sosial media bisa ditambahkan di bagian bawah halaman blog. Caranya :
Page Links
Layout > Footertop> Page links > Pensil > Muncul pop up Configure Page Links > di bagian page list klik tombol add a new item > muncul pop up page name dan page url. Masukkan page yang mau ditampilkan di footer top > save
 |
| Menambah Page Links pada FooterTop |
Social Media
Layout > Footertop> Social media > Pensil > Isi judul dan konten dengan kode berikut ini > save
<a href='https://www.facebook.com/okta.oktavia' title='Facebook' aria-label='Facebook' target='_blank' rel='noopener'>
<svg viewbox='0 0 24 24'><path d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M18,5H15.5A3.5,3.5 0 0,0 12,8.5V11H10V14H12V21H15V14H18V11H15V9A1,1 0 0,1 16,8H18V5Z'></path></svg></a>
<a href='https://www.pinterest.com/oktaviawinarti' title='Pinterest' aria-label='Pinterest' target='_blank' rel='noopener'>
<svg viewbox='0 0 24 24'><path d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H9.29C9.69,20.33 10.19,19.38 10.39,18.64L11.05,16.34C11.36,16.95 12.28,17.45 13.22,17.45C16.17,17.45 18.22,14.78 18.22,11.45C18.22,8.28 15.64,5.89 12.3,5.89C8.14,5.89 5.97,8.67 5.97,11.72C5.97,13.14 6.69,14.89 7.91,15.45C8.08,15.56 8.19,15.5 8.19,15.34L8.47,14.28C8.5,14.14 8.5,14.06 8.41,14C7.97,13.45 7.69,12.61 7.69,11.78C7.69,9.64 9.3,7.61 12.03,7.61C14.42,7.61 16.08,9.19 16.08,11.5C16.08,14.11 14.75,15.95 13.03,15.95C12.05,15.95 11.39,15.11 11.55,14.17C11.83,13.03 12.39,11.83 12.39,11C12.39,10.22 12,9.61 11.16,9.61C10.22,9.61 9.39,10.61 9.39,11.95C9.39,12.83 9.66,13.39 9.66,13.39L8.55,18.17C8.39,19 8.47,20.25 8.55,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3Z'></path></svg></a>
<a href='https://www.instagram.com/oktioktaa' title='Instagram' aria-label='Instagram' target='_blank' rel='noopener'>
<svg viewbox='0 0 24 24'><path d='M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z'></path></svg></a>
<a href='https://www.youtube.com/user/suwee57' title='Youtube' aria-label='Youtube' target='_blank' rel='noopener'>
<svg viewbox='0 0 24 24'><path d='M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z'></path></svg></a>
Utak-Atik Theme Customize
Kita bisa banget memadupadankan warna template dengan kostumisasi tema dari blogspot. Caranya: Buka Theme > Customize.Pada bagian Advance,kita bisa menyesuaikan dan mengganti warna yang kita suka. Mulai dari Body Color, Body Font, Header and Menu, Single Post, Footer, dan memasukkan kode CSS.

Setelah semua step dilakukan, kita bisa cek kecepatan performa blog dan seberapa SEO-friendly alamat blog kita dengan bantuan tools PageSpeed.web.dev dan Seoptimer.
Kita juga perlu ceki-ceki nih apakah urutan heading di blog kita sudah sesuai kaidah SEO on Page. Caranya tinggal cek aja pakai extension meta seo inspector.
Nah, gimana Sobi udah mulai puyeng atau mual belum setelah tahu cara memasang template blogger Fiksioner? Haha. Selamat mencoba dan (jangan lupa) sabar yaa ketika ngutak-ngatik template. Memang nggak mudah, karena itu jangan pantang menyerah!
Cek Page Speed dan SEO Optimer

Setelah semua step dilakukan, kita bisa cek kecepatan performa blog dan seberapa SEO-friendly alamat blog kita dengan bantuan tools PageSpeed.web.dev dan Seoptimer.
Kita juga perlu ceki-ceki nih apakah urutan heading di blog kita sudah sesuai kaidah SEO on Page. Caranya tinggal cek aja pakai extension meta seo inspector.
Nah, gimana Sobi udah mulai puyeng atau mual belum setelah tahu cara memasang template blogger Fiksioner? Haha. Selamat mencoba dan (jangan lupa) sabar yaa ketika ngutak-ngatik template. Memang nggak mudah, karena itu jangan pantang menyerah!












terimakasih isinya lengkap dan runut
ReplyDeletekuncinya sabar dan pantang menyerah ya mba 😁😁 maniiss banget nih warna template nya.. bikin betah ngintip dari jendela hehe
ReplyDeleteWaaah tampilan blog nya makin rapiii, bacanya juga enak karena penjelasannya lengkap mbaa
ReplyDeleteLengkap sekali mbk beserta kode² htmlnya kalo lupa bisa intip di blog mbk Okta🙈
ReplyDeleteWah luar biasa mbak..lengkap pol
ReplyDeleteKeren bangeeeet, lengkap juga.
ReplyDeleteAlhamdulillaah...sangat terbantuu.. siyap eksekusii....suwun mb okta ilmunya.. 😍🙏🙏
ReplyDeleteNice share :)
ReplyDeleteAlhamdulillah ketemu penjelasan yang komplit seperti ini. Terima kasih sudah menuliskan ini kak. Cuz, langsung eksekusi deh...
ReplyDeletekeren
ReplyDeleteKakk informasinya sangat membantu banget ya ampunnnn terimakasihhhhh
ReplyDeleteLengkap banget kak, ini khusus blogspot ya,untuk blog wordpress kakak ada tips nya gk mempercantik blog
ReplyDeleteijin save ya kak, saya mau coba di blog ini, makasi tutorialnya
ReplyDelete